Not affiliated with Google, or Hangouts in any way.
PLEASE REMOVE THE OLD HANGOUTS BLOCKER APP IF YOU HAVE IT INSTALLED
**This app is no use to you if you do not use Google Hangouts
Use the app to block the video call button in Google Hangouts.**
Augmented Reality Bytes has no affiliation with Google or Hangouts. This minor augment to the Hangouts app is not a slight, but a compensation. Power users experience this problem primarily.
Reason for this: It is very disruptive to initiate a video hangout accidentally in a group conversation. Don't be "that person"!
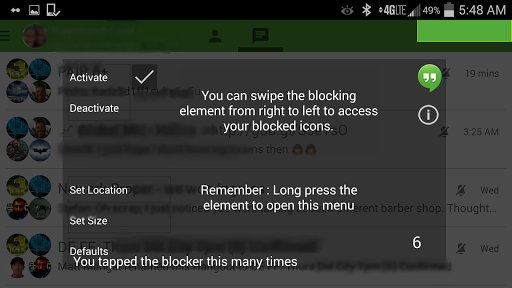
The blocking pad works by blocking a portion of the screen. The colored element rests within that blocking element. When changing the size, you are only changing the size of the inner element so be aware that a larger segment of the screen is in fact being covered unless you max the size in length and width.
Instructions for setup -
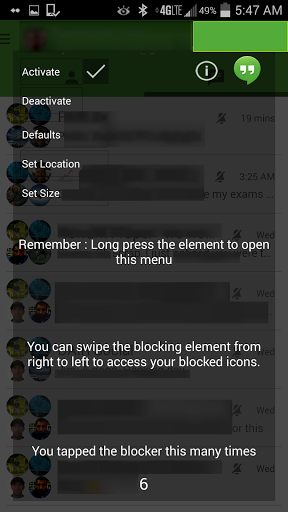
Upon installing, Open the app to show the start screen. (click the Hangouts icon to open the Hangouts app behind the setup)
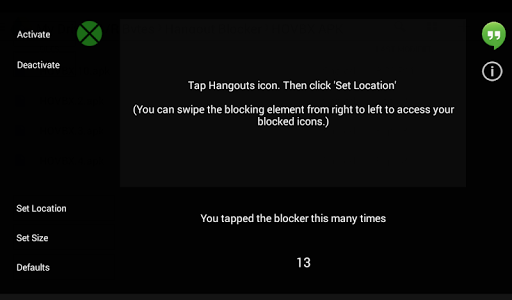
1: Choose 'Set Location' - Then move the right edge of the element to the right edge of your screen.
2: Move the top edge to the edge of the Android notification shade.
3: Click 'X'
4: Choose 'Set size'
5: Edit the 'height' until it falls inside the lower green edge.
6: Edit the width as desired (a known issue limits the amount of adjustment that can be made here. No known solution at this time. If your element does not go to the right edge, increase the width until it does and re position as needed.)
7: Press 'Back' and forget about it.
Submit questions, requests, and bugs (with screen shots where applicable) using the email developer option. All reviews are read, but email content is archive-able and searchable.
Future updates may include:
Color maker - to create a color and set it as your blocking element
User activated border to show the element.
Images on the element - possibly user created
Please submit your ideas.
+Known issues:
1: On large screens and screens with low resolution, the blocking area appears very large.
I have tested on multiple 7" tablets with satisfactory results. If a greater level of scaling is needed I will implement that, but I have found that very few users keep the application on their tablets. If feedback dictates, then I will accommodate.
2: If the width is adjusted too small the element fails to justify right to meet the edge of the blocking pad behind the green element. This makes it impossible to reach the right edge of the screen and in some cases makes it impossible to cover the desired area.
Workaround: Just move the blocker to the right edge and increase the width until it reaches the right edge of the screen, and re locate as needed with that width setting. Report with screen shots if the result using this workaround does not produce a satisfactory result.
Solution: I have been unable to locate the reason for failure when re sizing even when I try to brute force it to the correct location it will not budge. I am continuing to search for the cause to provide a fix and increase the user control.

 Huawei P20
Huawei P20